
Rabbit is a gamified habit-tracking mobile application that transforms the routine of building healthy habits into a delightful experience of nurturing a virtual pet. As users complete their daily habits, they directly impact the happiness and growth of their digital companion, creating a powerful motivation loop that makes habit formation more engaging and rewarding.

Habit-building apps often struggle with user retention because traditional progress tracking can feel mechanical and disconnected from meaningful outcomes. My goal was to design an application that creates an emotional connection between users’ actions and visible results, making habit formation more enjoyable and sustainable.
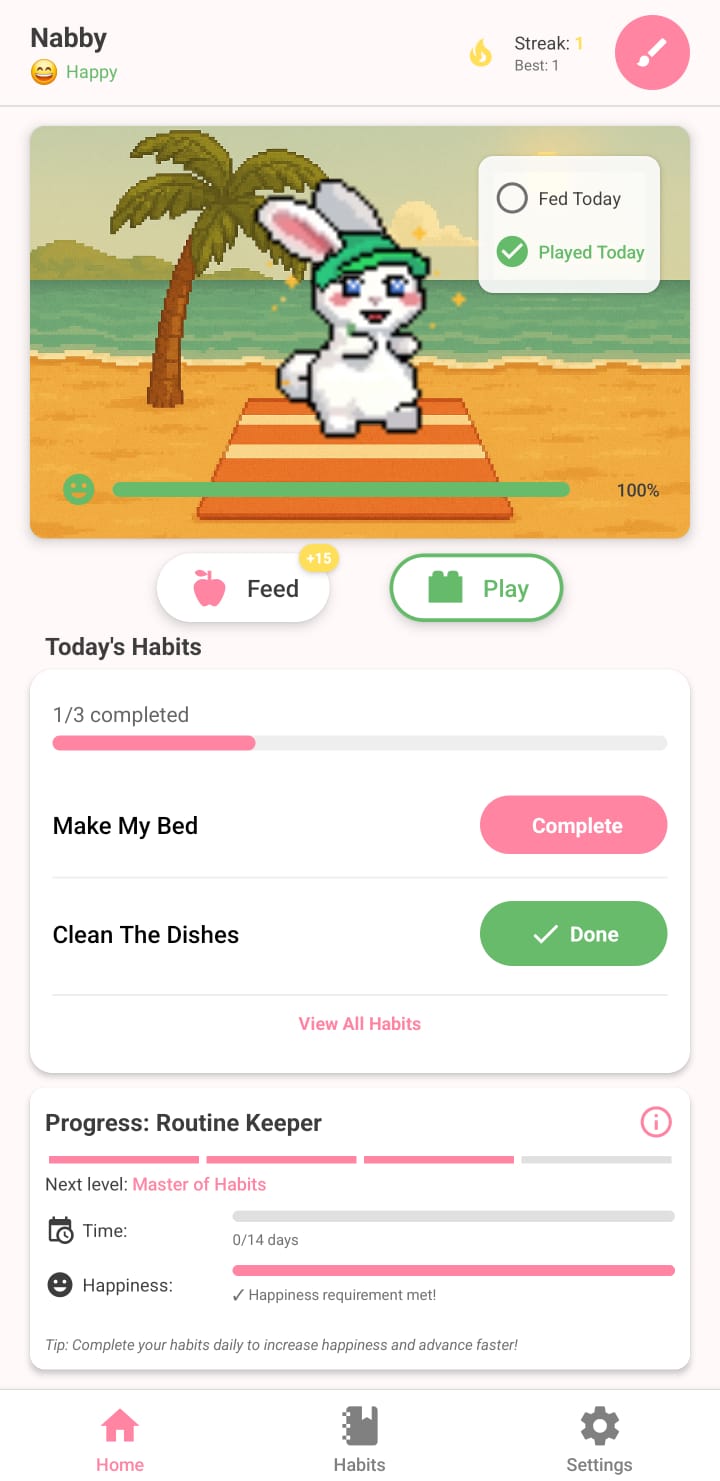
Users care for a virtual pet that responds to their habit completion. The pet’s happiness, evolution, and appearance directly reflect the user’s consistency.

The app supports various habit frequencies (daily, weekly, monthly) with streak tracking, reminders, and detailed progress visualization.
As users maintain consistency, their pet evolves through different stages from “First Step” to “Master of Habits,” creating meaningful milestones in the habit journey.
Users can personalize their experience by customizing their pet with different accessories and environments that unlock as they progress.
Detailed insights into habit completion rates, streak history, and pet happiness trends help users understand their progress.
Built with React Native and Expo to ensure cross-platform compatibility while maintaining native performance and feel. The UI is responsive, with custom animations that enhance the user experience.
Implemented a structured architecture with clear separation of concerns:
Used React’s Context API with custom hooks to manage global state, making data accessible throughout the application while maintaining performance through careful state updates.
Implemented real-time database synchronization with Firebase Firestore, enabling:
Developed a robust authentication system that supports:
Created a thoughtful mobile experience with:
Engineered a comprehensive notification system that:
Needed to create a pet that evolved based on multiple factors including habit consistency, time, and interaction quality.
Solution: Implemented an object-oriented model for the pet with encapsulated methods that calculate evolution eligibility based on a comprehensive scoring system. This allowed for complex behavior while keeping the interface simple.
Required seamless syncing of habit completion and pet status across devices.
Solution: Leveraged Firebase’s real-time database capabilities with custom subscription services that maintain consistent state, handle race conditions, and provide offline support.
Balancing smooth animations with efficient rendering for low-end devices.
Solution: Used optimized sprite-based animations with careful component memoization and selective re-rendering to maintain 60fps even during complex interactions.
GitHub Repository: HabitRabbit
Coming Soon
*Rabbit will be available on iOS and Android platforms.
Rabbit represents a thoughtful fusion of gamification principles with habit-building psychology. By creating an emotional connection between users and their virtual pets, the app transforms the sometimes tedious process of habit formation into a delightful journey of growth and achievement.
This project showcases my abilities in mobile development, state management, real-time data synchronization, and creating engaging user experiences. It demonstrates not just technical implementation skills, but also an understanding of user psychology and motivation in product design.